本网站已经停止了更新 新家(可能)
[水向] 通过编译免费得到最新版 Coreprotect (及其它模组?)
CoreProtect 是典型的 donationware,即本身免费,但最新版通过赞助才能得到。不过呢,它其实是开放源码的(最新版),所以我们可以轻松地(并不)编译源码来得到最新版。如果您觉得编译一个 jar 文件很简单,那么您可以离开了,本文写给那些不太会编译的白嫖党(比如我)
注意,本贴不打算解决任何您遇到的网络问题,你猜为什么。
准备工作
根据 Discord 上的信息,用 gradle 编译似乎会出问题,所以我们选用 maven。首先要获得源码。可以直接 git clone master branch,也可以自己到 github 上下载源代码 zip。这个自行选择,不多赘述。Windows 用户可以搜索 “Windows 安装 maven”,比如这个教程:https://www.cnblogs.com/pengpengdeyuan/p/14217772.html。而对于 类Unix系统的用户嘛…自己用包管理器安装去。哦对了, jdk 肯定要装的,我不认为会有哪个 mc 玩家不会安装 jdk。
准备编译
获得源码并安装好 maven后,打开你的 cmd/终端模拟器之类的东西,cd 到源码所在目录。现在不要着急编译。用你喜欢的文本编辑器编辑文件夹里的 pom.xml,像这样更改
第五行:
第七行: <project.branch></project.branch> → <project.branch>master</project.branch>
改好之后保存。build.gradle 就不用管了。
开始编译
直接在终端里执行 mvn clean package,然后等着就可以了。等任务完成后,可以在 target 文件夹里找到想要的文件。
至于这到底有没有用?讲真的,我也不好说。maven 还在我的终端模拟器里下载着巨量的文件呢,甚至没有真的开始编译。不过呢,这套流程我已在 Discord 里核实过,编译成功的都是这么做的,主要开发者认可(确信)。
这篇如果大家觉得有用,我可能还会在博客里再水一遍。以前博客里发文章都没人看的…(还是我 SEO 没做好的问题吧)
防止有人连 github 页面都找不到:https://github.com/PlayPro/CoreProtect/tree/master
VIVO X21A 系统降级解决因计划报废导致的种种问题
最近又将暂时不用的一部手机(VIVO X21A)拿出来了。之前没用是因为我以为它的充电口有问题,充不进电。结果它本身是没问题的,只是之前的充电线的问题。开机以后,却发现手机变得非常不流畅,电池消耗得极快。VIVO 是出了名的难以刷机,要解决这些问题,我想到的也只有用官方包降级了。
第一步:安装过渡包
不写了,自己看这里吧:https://www.bilibili.com/read/cv25579954/
第二步:启用 adb
设置里多次点击系统信息›软件版本,开启开发者选项,启用 USB 调试。VIVO x21A 的安卓版本小于11,所以没有无线调试(不能自己调试自己),连接电脑后启动 adb。建议 Shizuku 授权,这样断开后仍能使用 adb。然后根据自己需求为用户 0 卸载不想要的系统软件。其中 i管家无法被卸载,可以尝试强制停用。VIVO x21A 没有稳定可用的 root 方案,摆弄基本仅限于 adb了。
结尾
没了。实测降级系统后电池续航仍然很差,但是已经没有严重卡顿了。
学校做高考考场了
所以周六就乘着高铁到了苏州
一些初见的印象
苏州站位于城市的中心,所以在火车上咱就看到了市区的一些地标建筑,比如形如裤衩的这座大楼:
不多评价,反正咱觉得比较一般。
博物馆
苏州也已建设了较为完备的轨道交通,目前一共有六条线路。到了火车站之后,咱就乘坐地铁 4号线 直达察院场站。来到了苏州博物馆附近。苏州保留了许多白墙黑瓦的民居,居住条件不差,但周边配套个人感觉一般,买菜都不太方便。附近倒是有一条五金特色街,街上净是五金店。
而在这里小巷子也很多。虽名为“巷”,但它们有的还挺宽的的。有一条叫“因果巷”(是后来改名的,咱感觉这个名字有些,不知为何,吓人),有九米宽。也许这也不算宽吧,只是咱对巷子有一些误解。苏州的“古韵”也是保留了很多的。比如说巷子上的一所学校:苏州市景范中学,原是范仲淹所创办的义庄,学校的一些建筑大概是这样的。
学校素质并没有特别高,但在这种地方上学感觉还是很不一样的吧。
拙政园
其实咱先去了拙政园。因为博物馆预约的时间还要再晚一点啦。拙政园的票价真的挺高:淡季70元。还好咱是学生,所以可以半价买到票。慕名而来的游客真的很多,还有外国来的旅游团。此时园内已有上千游客,入口处却显示“较为舒适”。可见这里的游客还是相当多的。自然,咱也难也体会到苏式园林的美了。毕竟,人实在是太多了啊。咱也看了盆景,长廊,当然还有各式各样的亭子。离开拙政园,旁边就有一处园林博物馆,免费,游客还少。在这里,咱能悠闲地欣赏展品,从而对苏式园林的历史和特点有更深入的了解。所以很推荐到这个博物馆里去看看。
再次来到博物馆
之前因预约的时间还没有到,所以就先去参观了拙政园。苏州博物馆的游客也是很多啊。为了预约到博物馆,咱可是提前了一周预约的。苏州博物馆的设计风格偏现代化。总体上来看,建筑由明快的黑色线条和大块的白色面组成。一方面与当地水乡的建筑风格相契合,另一方面又相当大气。内部的设置有点类似庭院一般。一些展览就在一楼。一楼的室内运用了人工灯光为主,自然光为辅的方式照明。墙的颜色是青绿色,给人一种轻松的感受。通往楼上的楼梯半开放,墙上有水流留下,汇集到负一楼的水池中。内部的展品也几乎件件精品,这里不多介绍了。
结束了
假期就这样过去了,总共有四天。而咱还咳嗽不断,直到现在(6月15日)还没有恢复,而年级里有一班级因百日咳隔离了,昨天又有一人确诊。咱也不知道这感冒的状态什么时候才能好。就这些了,下次再见。
- 本文作者: Bethaod
- 本文链接: https://4iw.de/2024/06/08/学校做高考考场了
- 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议
喜报:本站图片目前全部使用 WebP
如题,现在所有图片均使用 WebP 格式。每张图片几乎只有原来的一半大,提升了浏览体验。
另: 咱删除了会引起 CPU 飙升的 particles.js,为减缓温室效应做贡献。此外,这个主题并不易于阅读的配色,咱会在以后更改。
注册 DE 域名的经历
在咱购买了人生中第一台 vps 一段时间后,咱决定买一个域名。在此之前,咱一直用的是 dynu.com 提供的免费二级域名。可惜这个域名限制颇多,只允许添加 4 条 DNS 记录,而且也必须使用其提供的 Nameserver。若想要解除限制,获得更多功能,还必须每年交 9.99 美元的会员费。然而它本身也并不好用啊,咱拿十美元完全可以买一年域名了。所以,我才打算自己买域名来用。这篇博客记录了咱在 Dynadot 上购买 DE 域名的经历。
怎么就选择了这个域名呢
其实,DE 域名在某些方面来讲并不是一个很好的选择。但是架不住它便宜啊。其它域名诸如 .XYZ 和 .TOP 也算是便宜域名了,然而这仅限于第一年。后续再要续费时,价格就变高了。这样一来,花费反而高了。调查一番后,咱找到了这个域名费用稳定在 40 RMB 的 DE 域名(实际价格每家商家都会有所不同)。
选择域名商家
最开始咱打算在 Riven Cloud 购买这个域名,却发现只要用机房的 ip 登录,网站就会因不安全为由阻止购买。而当你用中国的 ip 登录时,DE 域名又消失了。在经过反复比价后,咱最终确认从 Dynadot 购买。商家如 GoDaddy 无一例外地都要比 Dyandot 贵。咱本来奔着便宜这一点,自然要挑最便宜的。到现在为止,咱还没有意识到,为了注册这个 DE 域名,咱即将面对什么。
正篇开始
DE 域名还有一个好处,那就是只要你想要注册的域名还可用,且不在拍卖中,无论长短,域名的价格都是一样的。根据网络资料,DE 域名主体长度要求在一个至 63 个字符之间。很明显单字域名肯定是没有的。双字符的我也已经在 Dynadot 上批量查找过,也是都被注册了。众所周知,域名中可以使用 “-“ ,但是其前后必须有其它字母或数字。这样我们可以计算出两个字符以内的域名共 36×36=1296 个。就按照 Dynadot 上提供的价格计算,注册所有这样的域名,一年只需要 1296×40=51840 RMB。咱就只好退而求其次了。
可是这并不能解释咱为什么注册了这个 4iw.de。4iw到底有什么意味,咱也不是很清楚。咱有个同学说他现在他看到 4i 就会想笑,具体什么意思只能大家自己琢磨了。
Dynadot 支持通过支付宝直接支付人民币。咱在支付宝付完钱之后,却没有拿到域名,订单很长时间内订单都显示处理中。没过一会儿,咱就收到了 Dynadot 的邮件,要求验证手机号码。本来没选择国内平台的一个原因就是需要手机号,结果你也要?钱都付了,就照做吧。期间咱还和客服进行了交流,态度还行,但其没有给咱提供替代方案。所以咱就找了个号接了短信,完成了验证。可到这还没结束。Dynadot 又给咱发了一封邮件。如图所示:
最开始,咱按照要求认真的重新填写了联系方式(之前是随便填的)。可惜咱没注意到完成后还要发邮件告知他们,导致咱又着急地去询问。第一遍改完还不满意,要求咱继续更改。幸运的是,第二遍过了,咱终于拿到了域名。
Dynadot 的一些优势
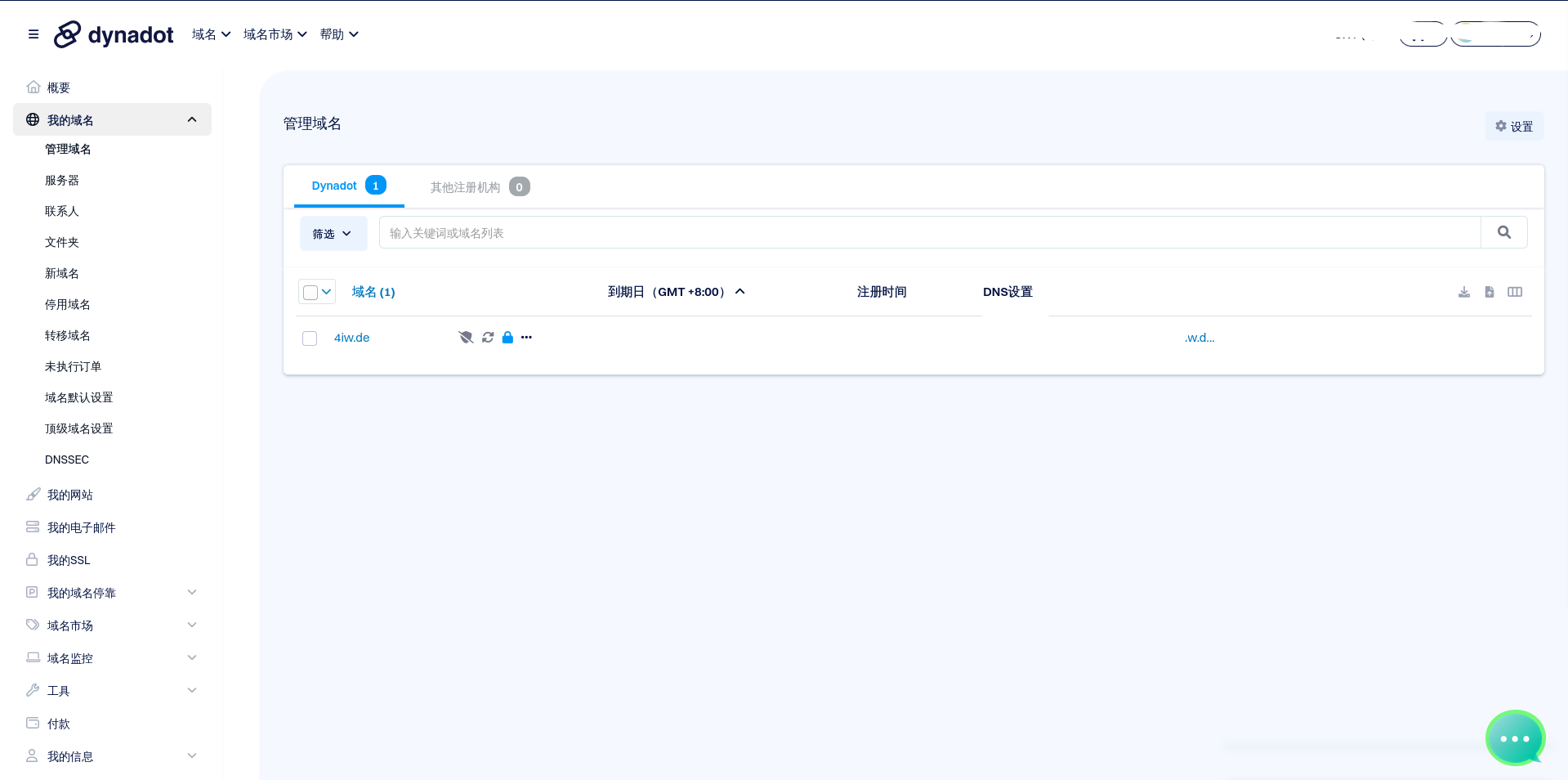
Dynadot 总体来说,呃,还是不错的。它的界面易于管理,也比较现代化。如图所示:
除此以外,Dynadot 在你购买了域名后赠送了免费的建站工具(网页可以托管于其上),以及电子邮箱(可以使用你购买的域名)。虽然用处并不是很大,这些功能还是挺有意思的。
DE 域名的一些缺点
首先第一个感受到的是它不支持 Whois Privacy。也就是说你提交的联系信息不能被隐藏。当然,如果你介意的话,你可以填写不真实的信息,不过有可能不给过。
其二,域名注册商告诉你的是其不限制外国人注册。但实际上是有影响的。具体来说,如果域名被举报了,就一定要提供在德国的有效联系信息,否则可能会被收走。详情请参看 德国 .de 域名对外国人的限制 。
最后,咱曾看到有博主称,de 域名转移后,无论原本有效期还有多久,都会变为一年。原来的文章咱暂时没找到,大家可以自行考证。
结语
暂时就是这些了,其它的想到了以后再更新一下。这篇拖了好久了。
- 本文作者: Bethaod
- 本文链接: https://4iw.de/2024/05/08/注册-DE-域名的经历
- 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议
关于我所用过的几款 Minecraft 启动器的评测
写在前面
一个好的启动器对于和咱一样的 Minecraft 玩家来说当然是不可或缺的。只有选择了一款稳定实用的启动器后才能安心游戏啊!因而,咱就在这篇文章中简单评价一下咱所用过的启动器,以供大家做个参考。
这里所讨论的启动器,用途都是一般游玩,并不会包括种种作弊端。
官方启动器
官方的启动器真的是一言难尽。首先给咱的感觉就是相当臃肿。(又是那种 Chromium—based 的软件)启动后会有一些相当消耗性能的动画,不过总体外观还是比较美观的。本身没有太多功能,想安装个 OF 都要手动。有的时候运行时会自动更新,会花上较长时间,相当烦人。所以只适合单纯想要完没有任何修改原版的玩家。
不过好处还是有的。皮肤和披风可以直接在启动器内轻松切换,能够查看官网咨询,登录不容易掉,并且是从官方源下载的游戏。(官方启动器其实可以开大号字体的)
启动器界“御三家”
HMCL
不得不说的一点是,HMCL 是三家中唯一支持 Windows, OS X 以及 GNU/Linux 的启动器。在 Linux 上该软件以 jar 的方式提供。如果感兴趣的话,可以参看官方给出的支持系统列表。
整体动画相当丝滑,不过咱在使用中也遇到了一些卡顿的情况,一般不影响使用,但遇到了会感觉比较难受。
支持常见的设置,自动下载安装 mod,整合包。同时也有版本隔离功能(玩模组时必备)。

PCL2
PCL 因技术原因只支持 Windows 系统,咱有幸在学校的电脑上使用过,这里就不放截图了。PCL 本身动画也很清爽,个人感觉使用较 HMCL 更加简约,也更有设计感。
BakaXL
可能是三款里最绚丽的一款,而且还附带有一些神奇但可能并没有什么用处的功能。不过很可惜它同样只支持 Windows。咱曾经也在学校电脑上使用过它,然而它却在启动时遇到了某个 dll 文件缺少的情况。总之就是有点小问题,不能做到开箱即用,所以不是很推荐。当然喽,如果你只是想追求一个非常酷的启动器,并且恰好是一个 Windows 用户的话,那么它将很适合你。
来自其他地方的启动器
在这里我会介绍另外两款我所用过的启动器
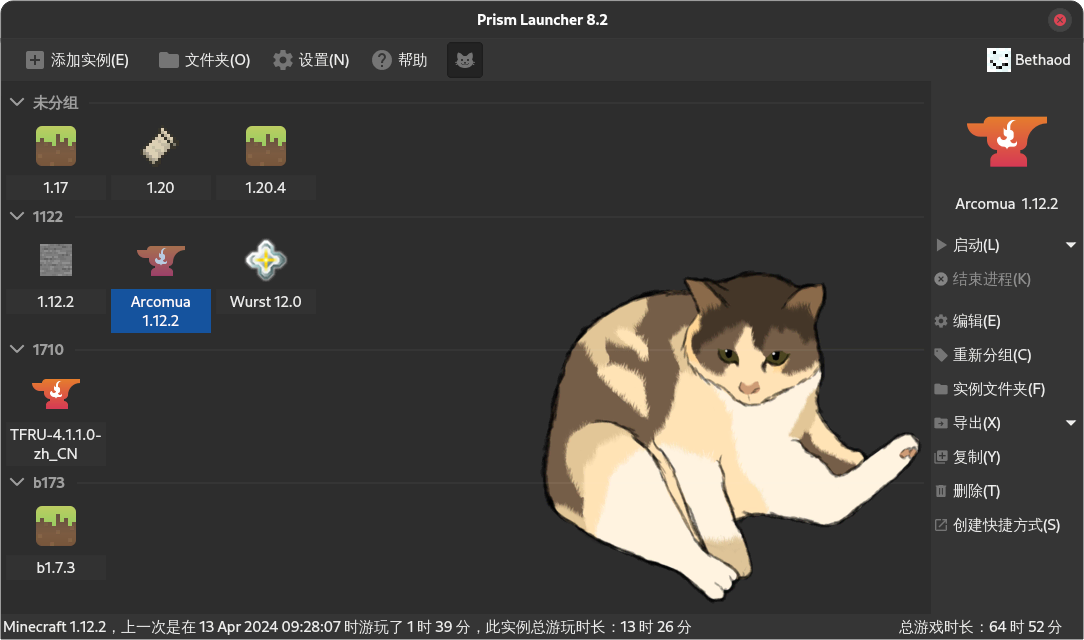
Prism Launcher
这款启动器是大名鼎鼎的 Multimc 的一个分支。(不过更准确的说,它其实是从 Polymc 中 folk 出来的。据说是因为 Polymc 被用于一些“政治宣传”,在这里不过多讨论。)
它的核心功能就是能够创建一个个 MC 实例,与 Multimc 相同。相对于 Multimc,它能够直接在客户端内下载 Curseforge 整合包,但是 Multicmc 现在做不到。
相比于“御三家”,它管理 mod 以及整合包的能力更加强大,能从 Curseforge 以及 Modrinth 上获取资源,并自动更新。
它的界面更加贴近系统(不过其实是 KDE 风格),有些人可能会更喜欢这种界面风格统一的美。对咱来说,它的设计刚刚好。
顺带一提,这个启动器支持来自 Altlauncher 的整合包。
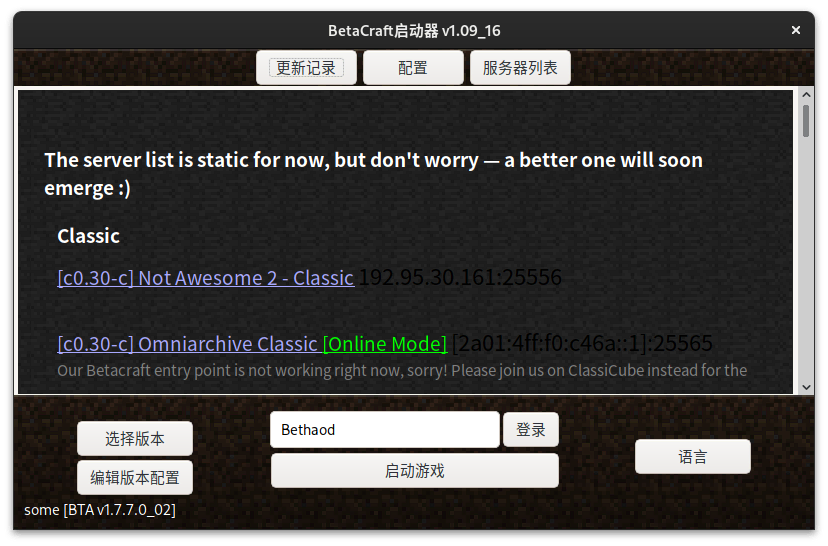
Betacraft
这款启动器其实主要功能是用来完各种远古版本。版本齐全,常见的出现于老版本的问题都被完美修复了。它甚至还能在客户端内加 mod。以 jar 提供,支持绝大多数平台。
Altlauncher
最后提一下这个启动器。它专注于整合包支持。感兴趣的可以自行探索。
结语
感谢你的阅读!如果想要打个招呼,欢迎通过邮箱或者 Telegram 联系咱哦。
- 本文作者: Bethaod
- 本文链接: https://4iw.de/2024/04/21/关于我所用过的几款-Minecraft-启动器的评测/
- 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议
利用 Let’s Encrypt 给 Hexo 博客上 HTTPS
写在前面
如今 HTTPS 对于一个网站来说几乎是必不可少的。但可惜的是关于 Hexo 使用 HTTPS 的教程比较稀少。咱当然可以根据网上的教程,为 Apache 或者 Nginx 上 HTTPS,并且把 Hexo 的文章部署上去。但如果是这样的话,我也没有必要写这篇教程了。又或者,咱其实可以查阅 Nodejs 官方提供的文档中关于 HTTPS 模块的内容,然后自己照着写 server.js , 不过谁想阅读文档呢?因此,咱以 为Hexo博客启用HTTPS协议 为基础,写了一篇几乎可以说是’step-by-step’的教程。当然,咱用的 SSL 是免费的 Let’s Encrypt.
准备工作
- 一台可以从外网访问的主机(当然,已经安装了 Hexo 以及必要软件。还有,你用的应该是 GNU/Linux 吧?)
- 一个域名
- Certbot
Certbot 部分
首先咱要安装 Certbot。官方文档给的方案是使用 snap,不过咱觉得这样并不有利于管理,所以建议大家选用原生的软件包管理来装吧。
- Debian 系安装:
sudo apt install certbot - 红帽系安装:
sudo dnf install certbot
接下来我们在终端里运行 sudo certbot certonly, 跟着指引输入,需要的必要信息有邮箱地址和域名。
颁发证书后会 Certbot 会告诉你证书的位置,把它记录下来。一般形如 /etc/letsencrypt/live/bethaod.gleeze.com/fullchain.pem(证书),/etc/letsencrypt/live/bethaod.gleeze.com/privkey.pem(密钥)。其他的文件不需要去管。
不过呢如果咱现在不是 root 用户的话,是访问不了这两个文件的。 为了保证即使是以普通用户的身份运行服务器时,咱依然能访问这两个文件,此时要改变这两个文件的访问权限。
运行chmod 0755 /etc/letsencrypt/{live,archive}, 然后chmod 0644 /etc/letsencrypt/live/yourdomain.com/{privkey,fullchain}.pem。记得要用sudo,并且替换成你的目录。
到这里证书就已经准备好了。
编辑server.js
咱直接把改好的代码贴上来。
1 | ; |
最后不要忘了把yourdomain.com替换掉。
结语
总的来说这一套操作还是很简单的,快来练习一下吧!
如果觉得写得不错的话,欢迎通过邮箱或者 Telegram 联系咱哦。
更新 实际上通过 Nginx 反向代理并配置 HTTPS 是更好的方式。或者阁下可以直接套 Cloudflare,也能有 HTTPS。
- 本文作者: Bethaod
- 本文链接: https://4iw.de/2024/04/05/利用-Let’s-Encrypt-给-Hexo-博客上-HTTPS/
- 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议